![]()
Widgets, widgets ¡más widgets!
Recordando la frase de «Johnny 5» en la vieja película «Cortocirtuito 2» ‘Datos, Datos, ¡Más Datos!‘ he creado el título de esta entrada. Los widgets son pequeños trozos de código que proporcionan funcionalidades sencillas, pero necesarias (calculadoras, información meteorológica, vuelos disponibles, etc…), integradas en algún tipo de entorno (escritorios, teléfonos móviles, navegadores, etc…). Por ejemplo ya hay un intento de estandarización de los widgets por parte de la W3C, Google tiene su propio sistema de gadgets para su iGoogle, Yahoo! provee su propio sistema de widgets (con programas para poder lanzarlos en diversas plataformas), el navegador Opera lleva bastante tiempo con esa tecnología, sistemas como Mac OS X (dashboard), Windows Vista (gadgets) o KDE4 (Plasma) los integran en el escritorio, y sistemas como Konfabulator o Superkaramba los popularizaron.
Uno de los primeros mensajes que subí a este blog fue el de ProteinGlimpse un widget hecho por un antiguo alumno, y ahora compañero de trabajo y amigo, Jaime Fernández. Pues bien, este widget como tal ha llegado a la versión 1.5, y pronto será usable en Linux gracias a las mejoras de KDE 4.1. Tanto él como yo y vari@s de mis compañer@s estamos involucrados en el desarrollo del sistema CARGO (enlace a la publicación), que intenta desarrollar el concepto de widget en el ámbito bioinformático.
Uno de ellos, José Manuel Rodríguez, estuvo investigando cómo poder integrar los widgets de CARGO en iGoogle, y tras perseguirlo un poco he conseguido que escriba la siguiente documentación de cómo hacer un iGoogle gadget:
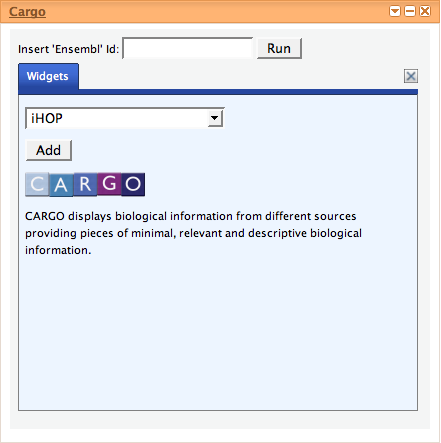
Se ha creado paraCargo un iGoogle Gadget para poder así tener la funcionalidadde esta aplicación web en varios sitios. La vista inicial deCargo como un iGoogle Gadget es la siguiente:
La API de GoogleGadgets es un método simple para crear pequeñasaplicaciones que se ejecuten en varios sitios web, incluido la Páginade iGoogle, GoogleDesktop, GooglePage Creator y miles de sitios de Internet queutilizan GoogleGadgets para tu página web. Google Gadgetsllega a decenas de millones de usuarios cada semana; mejor aún,Google proporciona alojamiento gratuito, ancho de banda gratuito y unmétodo fácil para enviar tus gadgets al directoriooficial, desde donde podrán acceder a ellos usuarios de todoel mundo.
Los gadgets sonfáciles de crear. La Guíapara programadores te explica cómo utilizar laAPI de Google Gadgets y cómo crear un gadget. En un nivelbásico, un gadget es sólo un archivo XML que recogecontenidos o aplicaciones web ya existentes. Por ejmplo:
<?xmlversion=»1.0″ encoding=»UTF-8″ ?>
<Module>
<ModulePrefstitle=»hello world example» />
<Contenttype=»html»>
<![CDATA[
Hello,world!
]>
</Content>
</Module>
Hello, world!
Una de las primerasdecisiones que se deben tomar a la hora de crear un gadget es el tipode contenido (vea los Principiosde programación).
Tipo de contenido
Descripción
html
Con un tipo de contenido html, todo el contenido reside en la especificación del gadget. Un gadget que incluya type=»html» contiene código HTML, posiblemente con JavaScript, Flash, ActiveX u otros objetos del navegador incrustados. Este es el tipo de contenido predeterminado.
html-inline
El código HTML del gadget se ejecuta como parte de la página principal en lugar de hacerlo en un iframe. De esta manera, el gadget podrá modificar la página principal, por ejemplo, para cambiar el color de la fuente.
url
Aquí el contenido del gadget se aloja en una página web remota a la que hace referencia una URL en la especificación del gadget. La página web remota es el lugar donde reside todo el lenguaje de marcas HTML y JavaScript. NO se puede insertar ningún código de lenguaje de marcas HTML ni JavaScript en la especificación del gadget propiamente dicha.
El iGoogle Gadget deCargo se trata de un tipo “url”, con lo que laadministración y mantenimiento del Gadget depende totalmentedel servidor remoto.
La descripcióndel iGoogle Gadget de Cargo se muestra a continuación.
<Module>
<ModulePrefs title=»Cargo»title_url=»http://cargo2.bioinfo.cnio.es»directory_title=»Cancer and Related Gene Online»description=»CARGO displays biological information fromdifferent sources. We are thankful to the developers and Institutionsfor providing freely available services.»thumbnail=»http://cargo2.bioinfo.cnio.es/iGoogleGadget/cargo.png»width=»365″ height=»400″ author=»Jose ManuelRodriguez Carrasco» author_email=»jmrodriguez@cnio.es»author_location=»Madrid, Spain»/>
<Content type=»url»ref=»http://cargo2.bioinfo.cnio.es/iGoogleGadget/cargo.html»/>
</Module>
Aquí sedetalla diferentes campos de información cómo el nombredel Gadget, una decripción, el tipo de contenido, etc. Cómose ha dicho, el tipo de contenido de Cargo se trata de una URL.
A continuaciónse describen los pasos básicos que debes seguir para crear einstalar un gadget:
- Usa un editorde textos para escribir la especificación del gadget yguárdala en un servidor público. Si no tienes acceso aun servidor público, puedes usar una de las alternativasdisponibles.
- Ve ahttp://www.google.com/ig.Si aún no dispones de una página de iGoogle, debescrear una como se describe en APIde Google Gadgets: introducción.
- Haz clic enAñadir elementos. Esto te llevará aldirectorio de contenido. Puedes usar dicho directoriopara buscar gadgets y añadirlos a tu página principal.
- Haz clic en elvínculo Añadir por URL, junto al botón»Buscar contenido en la página principal».
- En el cuadrode texto Añadir por URL, escribe la URL de laespecificación de gadget XML que deseas añadir y hazclic en Añadir. Para averiguar cuál es la URL, esposible que necesites ayuda del webmaster. También puedes usarelgadget del programador para añadir gadgets a tupágina de iGoogle.
Espero que os sirva esta introducción.



Esta muy bien, he utilizado alguna widget alguna vez.
Pero este tutorial no esta en ingles? no lo he podido encontrar en la pagina de cargo.
Hola Gio,
No te entiendo bién que quieres decir. ¿Preguntas si el tutorial de creación de un iGoogle Gadget está en inglés?
Si es así, aqui adjunto este link:
http://code.google.com/apis/gadgets/
Sino es así. Por favor, dame más detalles y te contestaré gustoso.
Saludos,
José Manuel.
Hola!
No, entendia decir que podriais traducir este mismo tutorial sobre como integrar los widgets de CARGO en iGoogle, y añadirlo en la pagina de ayuda de cargo.
No es muy importante, pero me parece que la guia esta escrita bien, y podria ser util a alguien mas que utiliza cargo.